Visual Sitemap Builder & Website Mapping Tool
Use our powerful visual sitemap editor to plan and collaborate on your website structure and page content

Rarchy is trusted by thousands of companies worldwide
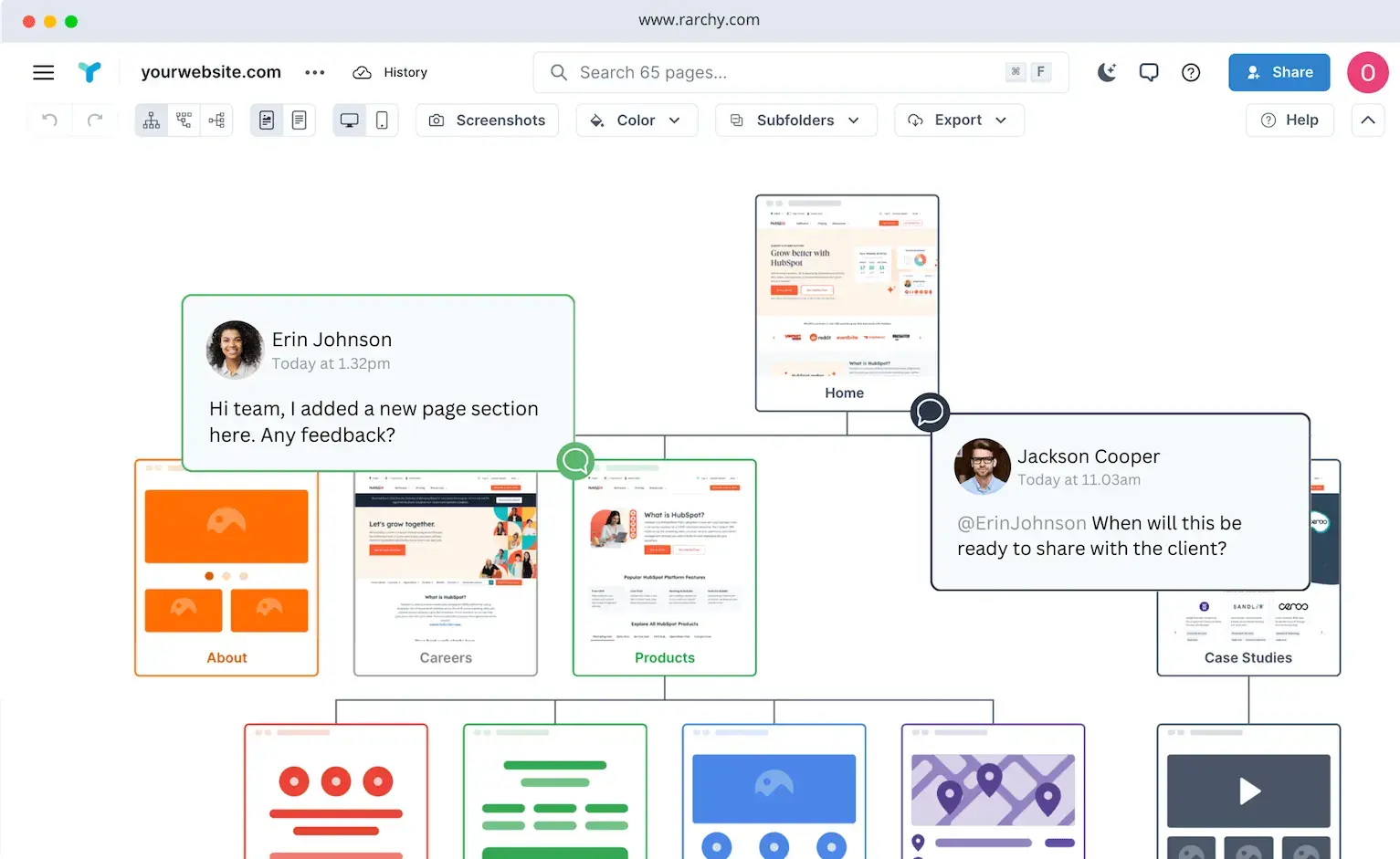
Powerful visual sitemap editor
Designed for collaboration
Real-time collaboration
Simultaneously make edits, add comments, and otherwise collaborate in real time.
@
Comments and @mentions
Gather page feedback and tag your collaborators to keep them informed of future plans.
Shared workspace
Invite as many users to your account as you need, with shared access to all of our products.
Folders with permissions
Easily group projects and keep private if they're not ready to be shared with the whole team yet.
Project sharing
Invite everyone to collaborate on your projects. No sign-in required for view-only sharing.
Version history
View a full timeline of all changes made to your projects, by all users. Restore changes in one click.
Teams like yours love Rarchy
Globally, we publish a lot of content and our blog alone has over 30,000 pages. Using Rarchy has been invaluable when mapping out the architecture of regional content projects, and helping me to visualise them to internal stakeholders as part of the wider website.
As a full service digital agency, we're always working on website builds, migrations, and UX projects. All of these require different areas of expertise and Rarchy helps bring all those people together in one tool.
When we're working on new sections of the website, Rarchy helps us visualise our architecture and ensure everyone is collaborating in one place. It's become one of my favourite tools.
