Whether you're planning your 100th website or are new to the process, planning a new website is not without its share of complexities. This guide maps out the key checkpoints for a successful website development process. Whilst processes and teams work differently in every company, the below steps should give you a starting point which can then be built out to suit your organization.
How to Plan a Website in 12 Steps
- Define your goals and measures of success
- Conduct audience research and develop personas
- Run a competitive analysis
- Consider which CMS you’ll use
- Determine budget and resources
- Create a thoughtful content strategy
- Plan your information architecture
- Get started on design and user experience
- Begin development and testing
- Dig into SEO and analytics
- Launch and promote your new website
- Conduct ongoing maintenance and optimizations

Aligning with Stakeholders on the Website Planning Process
First things first, alignment. Website planning involves a series of critical steps, each of which contributes to the overall success of your project. But before diving in it’s important to align with whoever you’re working with on your website build to ensure everyone is on the same page about your website planning process. Use these 12 key stages as a starting point to build your plan around, then assign who’s responsible for each step.
When planning a new website, each step below can be a project in itself, so once you’ve assigned who’s responsible for what, you should break each step down into smaller tasks based so that it’s crystal clear what needs to be done, and by who. Consider mapping out these tasks and sub-tasks in a tool like Asana for easy collaboration and progress tracking.
1. Define Your Goals and Measures of Success
There are two camps of goals you need to consider: your project goals for the website planning process itself, and the goals of your actual website (i.e. the impact you’d like it to have on the business or organization). For both, your goals and objectives should be specific, measurable, achievable, relevant, and time-bound (SMART). This clarity will help guide the entire development process, and help you measure the success of your new website well into the future.
Website Planning Project Goals:
These goals usually centre around the timelines of the project and what ‘good’ looks like in terms of the progress you’re making.
A good place to start is to come up with a ‘go-live’ deadline based on when you need the new website to be live and functioning. From there, work backwards and set project milestones for each of the stages outlined in the rest of this guide, and set a date for completion of each one. Don’t forget to evaluate with the rest of your project team and get everybody’s agreement that the milestones and deadlines you’ve outlined are realistic and achievable.
Then, you’ll want to set weekly or monthly check-ins (depending on the cadence that suits your particular website planning project best) to monitor progress and ensure everything is on track.
Website Performance & Business Goals:
Planning a new website is pointless if there isn’t a clear business objective. This objective tends to differ for every business – but for most, the primary objective is to drive more revenue (or donations in the case of non-profits).
Once you’ve outlined your primary objective, you’ll need to consider some other metrics that you’d like to measure that serve as leading indicators to the primary objective. For example, that might be hitting a certain amount of traffic, achieving a certain conversion rate, or something else that ‘rolls up’ to the primary objective.
These metrics will help guide some of the decisions you make during the website planning process, so it’s helpful to understand what the website and business goals are upfront.
2. Conduct Audience Research and Develop Personas
Understanding your target audience is pivotal in planning a website. Who are your potential customers or users? What are their preferences, needs, and pain points? How are they finding out about your business today, and how might your new website change that? If your business or organization is already established, you may already have audience research that you can expand on during this step.
You can then use this audience research to build user personas that will guide your content creation and design decisions during the website planning process. Try using a free tool like Make My Persona to speed up this step and to help you produce a buyer persona document that can be shared with the project team.
3. Run a Competitive Analysis
Research your competitors' websites to gain insights into what's working in your industry. Identify strengths, weaknesses, opportunities, and threats. Analyze their content, user experience, and design choices to help shape your strategy.
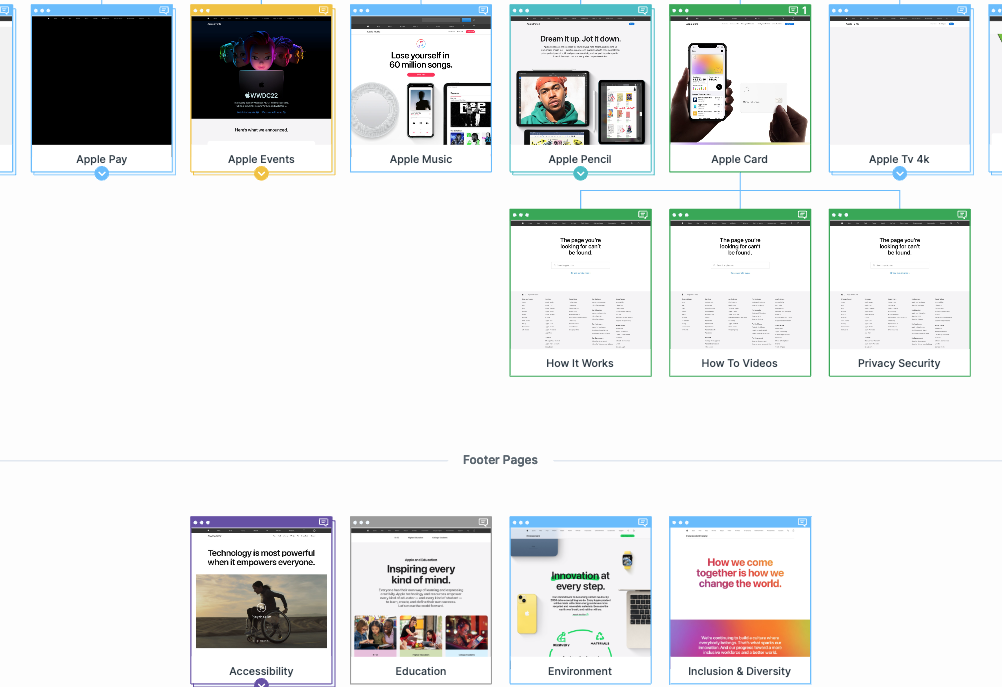
To do this, we recommend typing your competitors’ websites into our Free Visual Sitemap Generator to produce an up-to-date visualization of each of their website structures, including screenshots of each page design.
Pay attention to their information architecture, URL structures, and page titles. From there, you can use the comment feature to mark-up elements you think work well, or things you’d like to avoid when building your own website.

4. Consider Which CMS You’ll Use
A content management systems (CMS) is a software application that allows users to build and manage a website without having to code it from scratch. Depending on your organization, you might not have a say in the matter, but if you do, then your CMS evaluation is a critical step in the website planning process.
Which CMs you choose will likely be dependent on your next step (budget) but before you get to that, it’s good to conduct some research into your options so you have an understanding of the functionality you might need, and the different pros, cons, and price points of each CMS. Check out G2’s CMS buying resources to get a high-level view of your options, and research further from there.
5. Determine Your Budget and Resources
Now that you’ve begun to understand the high-level scope of your project based on your goals and competitor analysis, you can start to put together an overview of the project. At a high level, you’ll need to determine the budget needed and the work/skills that are required, and confirm you’re able to resource the project accordingly. This includes costs (and the people needed) for content, design, development, hosting, software, and ongoing maintenance. The steps you’ve taken so far will help you put a case together to get the budget secured for your project.
How your budget and resourcing is determined will be different for every organization, but it’s an important step to tick off before diving too deep into your website planning process. You’ll want to avoid spending too much time and effort on perfecting your plan before understanding whether it’s even possible from a budget standpoint, so don’t go any further until you’ve at least explored this step.
6. Create a Thoughtful Content Strategy
Your website's content is its lifeblood, and is often the vehicle for new customers discovering your website. So when planning a new website, you’ll need to create a content strategy that outlines what type of content you'll produce, and for which audience segments. This should include text, images, videos, and any other media. It’s also important to consider SEO at this stage, and how you’ll optimize your content strategy to maximize organic traffic from search engines. For organizations with access to a content or SEO team, this is where you’ll need to call on their expertise.
If you’re new to content strategy and don’t have experts to call upon, a great way to deep-dive on the topic is by taking HubSpot Academy’s free Content Marketing Certification, which teaches you most of what you need to know.
7. Plan Your Information Architecture
Plan the structure and organization of your website, including navigation menus, categories, and hierarchies. This is often referred to as information architecture, and ensures a user-friendly experience, making it easy for visitors to find the information they're looking for.
You can do this for free using Rarchy. Simply create a sitemap from scratch and start mapping out your new website’s pages and structure using the drag and drop editor. Then invite the project team to edit alongside you.

8. Get Started on Design and User Experience
If you can, it’s always recommended to work with an experienced web designer to create a visually appealing and user-friendly design, including all the elements needed to ensure accessibility. If not, most CMS’ have customizable themes and templates that make it super easy to create a user-friendly and on-brand website without any design experience.
To give your designer a head-start, we recommend using the 250+ low-fidelity wireframe templates within the visual sitemap you just created in Rarchy. This will help you to visualize to them what design elements you’re thinking of adding to each page. Alternatively, you can use the page sections view to add the different content sections for each page to your sitemap, so your design team can easily understand what elements should be included in each one when they begin their wireframing process.
For user experience, engaging an experienced UX/UI designer is your best bet for optimizing user journeys throughout the new website. Rarchy’s free user flow diagrams are also a great way to start mapping out the various user journeys within your new website’s architecture.

9. Begin Development and Testing
Once your designs are finalized, it's time for development. Your website developer will turn the design into a functional website, ensuring it's fast, secure, and reliable. Extensive testing is crucial to catch and fix any bugs or issues.
10. Dig Into SEO and Analytics
Based on your content strategy and target keywords, you’ll need to integrate search engine optimization (SEO) best practices into your website to improve its visibility in search engine results. Check out Ahrefs’ SEO Checklist for a comprehensive overview of everything you’ll need to consider.
Additionally, set up some free analytics tools such as Google Search Console and Google Analytics to track and measure the performance of your site. You may also want to consider paying for a subscription to SEO tools like Ahrefs, SEM Rush or similar if monitoring the ongoing organic performance of your website is a big focus for your organization (revisit the goals you set at the beginning of the website planning process!)

11. Launch and Promote Your New Website
Before launching your site, create a launch plan. Promote it through social media, email marketing, and other channels. Monitor its performance, and make adjustments based on user feedback and analytics.
12. Conduct Ongoing Maintenance and Optimizations
A website is not a one-and-done project. Regularly update content, fix bugs, and adapt to changing technologies and trends. Maintenance is essential for keeping your site secure and relevant.
The process of planning a new website is not a one-size-fits all, but these 12 steps should ensure that your website development project is well-informed, strategic, and ultimately successful in achieving your business goals.
Remember that the website planning process is not static; it should evolve and adapt to the ever-changing digital landscape. So, be prepared to iterate and refine your strategies as your business and goals evolve. The sitemaps and user flows you created in Rarchy during the website planning process will be helpful to revisit as you make additional changes and improvements to your website in the future.


